
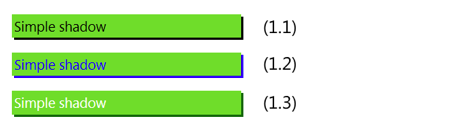
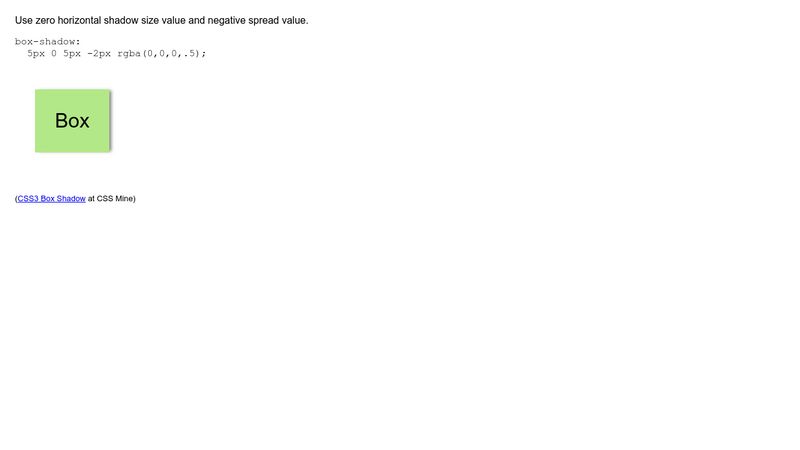
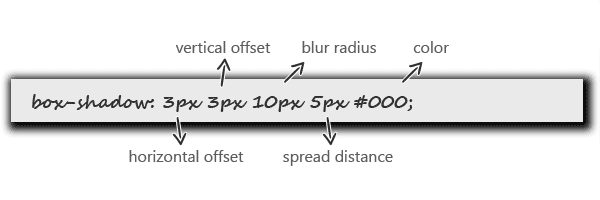
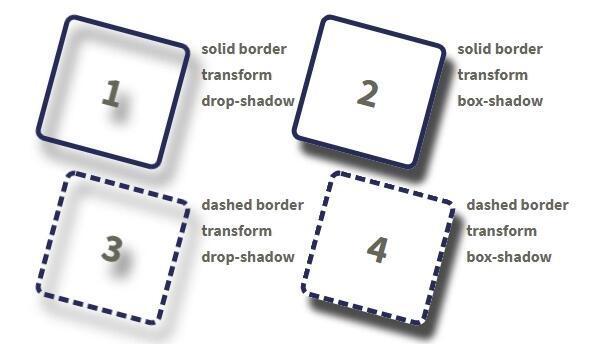
Front-end Development Beginning to Practice: Comparison of CSS Shadow Effect between drop-Shadow and box-Shadow

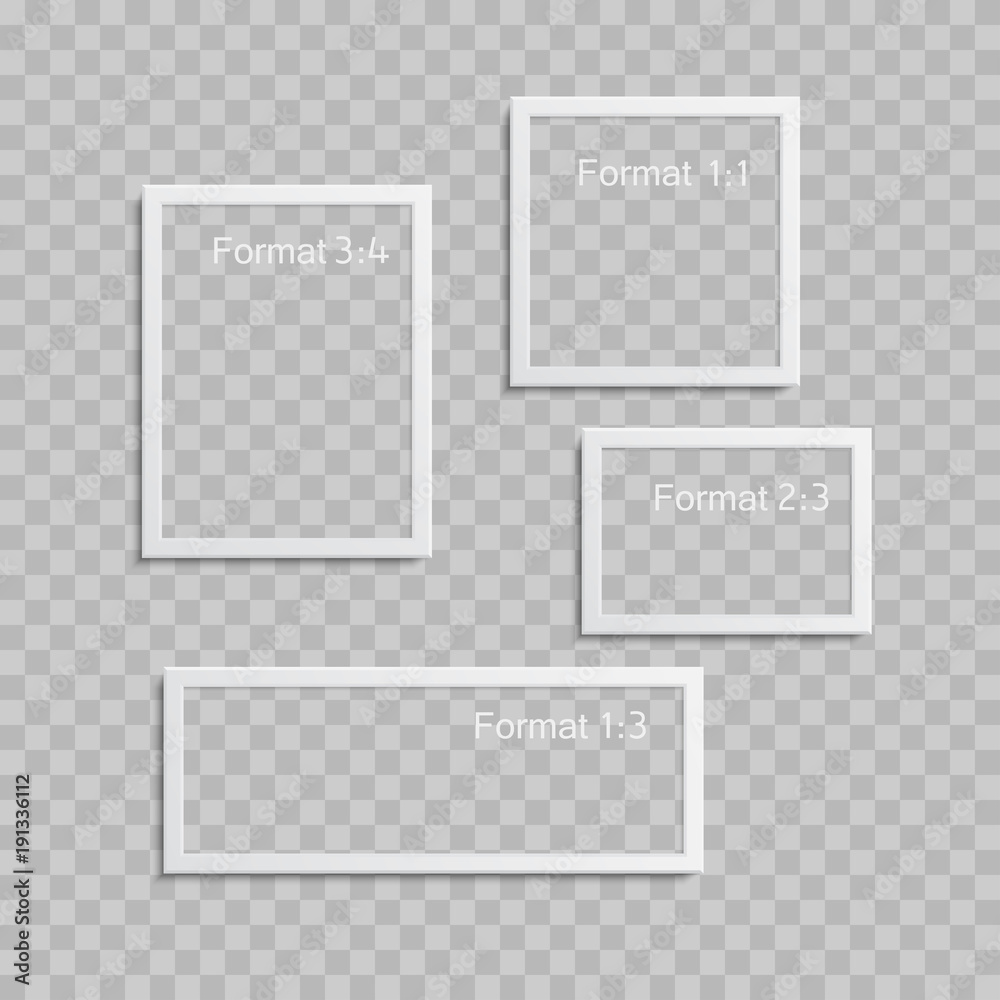
Photo frames with realistic drop shadow vector effect isolated. Image borders with 3d shadows. Empty photo frame template gallery illustration. The size of the photo is 1:3, 1:1, 2:3, 3:4 Stock Vector | Adobe Stock